For a business to operate in 2018, having a website is indispensable. It’s not enough to have an Instagram page or a Facebook account; you need to have a space that you could call completely your own in addition to your actual place of business. That space is your website.
Gone are the days where you need substantial skills and experience in web development. The advent of user-friendly web builders means that you could set up a website of your own, for a fee, in the time it takes for me to finish this piece, perhaps even quicker. Contrary to popular belief, these do-it-yourself web builders actually enable you to design a website that wouldn’t look out of place sitting next to a graphic designer’s portfolio.
Small business websites, explained
When designing a website for a small or a new business, there are certain considerations you’ll have to take. You can’t just look at what the big companies are doing because you don’t have the kind of influence, recognition and standing that these companies have. For small businesses, website should act as an introductory course, communicating clearly just what does your business stands for and how you can help your potential customers.
What you should put in your website is obviously going to be informed by what kind of business you are running in the first place. The website for a design & marketing firm for example would be drastically different when compared to a boutique shoemaker but as each are small business websites, they inevitably share some common essential elements and features inherent to their nature.
A short introduction on your main or landing page
As stated before, websites act as an introductory course for small businesses. They tend to act as the first place of meeting between a business and their potential customer. It’s like whenever you enter a new job, the first thing you’ve got to do is introductions, to your new coworkers and superiors, to your new position and to the company itself.
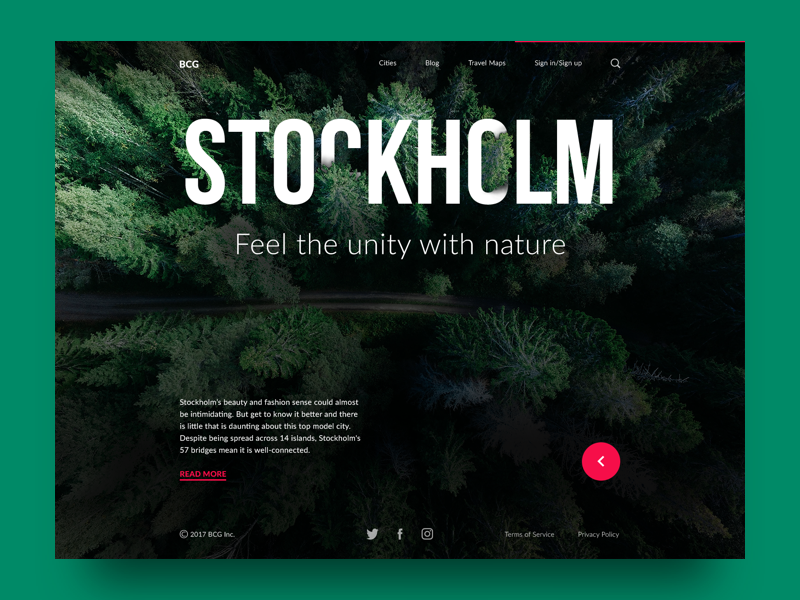
Big companies don’t necessarily have to enunciate who they are because chances are, the public already know. Small businesses don’t have this luxury and as such, the main page of your website should communicate clearly who you are and what do you do. For businesses that deal in tangible products, displaying images of your product is one way of achieving that goal. For professional services, using a simple tagline would suffice.
Background details on your company and your value proposition could be tucked in further down the page but it is important that customers know what you’re selling the second they access your website.
A definitive guide on who you are and what your company stands for
Once the short introduction is out of the way, you still need to include detailed information on your company’s background in your website, usually in the ‘About Us’ page. Ideally, this page should include what vision you have for your business, what exactly drew you to be in the business and your value proposition, what makes you stand out against the competition.
Your customers are human, which means that they aren’t entirely objective. Sometimes, having the right personality and a vision that is in line with your potential customers is enough to nudge them over to your business.
Reviews and testimonials
Again, not a concern for major companies but could be a game changer for small businesses. Professional services rely on reviews and asking previous customers to put in a good word for you to display on your website has been a mainstay of small business websites. For business that deals in products, including a selection of photos of your products being used or worn by actual customers is a good idea.
A simple web address
There are a lot of ways you can be creative about your business but the URL is not one of them. Your URL doesn’t have to be an actual word, the important thing is that it’s short, uncomplicated, and easy to remember and preferably, has your company’s name in it. Dashes are a nightmare and ideally, it should not include a number unless it is a part of your company’s name. For domain, stick with .com as that’s the default setting for most users.
Easy-to-find contact information
This could be achieved in a number of ways. The most obvious recourse is to include a ‘Contact Us’ page and your social media links in a fixed navigation bar. A fixed navigation bar is a navigation bar that sticks in place even after the user scrolls down the page, which would ensure that you will always be easily reachable at all times. If you have a physical place of business, including your location in Google Maps is a preferable way than merely listing your address.
Additional considerations
In addition to the considerations listed above that are specific to small businesses, the usual best practices for general web design also apply. Mobile friendliness, text legibility, and minimalist design are some of the additional considerations you might want to think about. Remember, you only have one chance to nail your first impression and you definitely don’t want that impression to be a cheap mess of a website that is somewhat common for small businesses.