People choose SSL mostly because it provides more secure information and gives more benefits, especially from a user’s perspective, as any information they share with your site via a form, shopping cart, etc. is encrypted – it is safe from the third party. However, few web developers that know the very same principles also apply to site administrators.
In fact, running the WordPress admin in https also brings huge benefit, since you can secure all the sensitive information you input daily inside of WordPress. All of this information needs protection; therefore, it is essential for every WordPress website out there to renew the certificate in every three months.
If you are in a tight budget, you can opt on the market for low-cost certificates that do the job nicely in most cases. Remember that ecommerce sites might be better off with higher level certificates that offer features like identity validation which allows customer to know you better.
This makes us have no reason for not giving a little time and money to understand and apply an SSL certificate. So, if you are committed to integrating SSL with a WordPress installation, now it’s time to discover the ways.
HTTPS Your WordPress
Before, we setup WordPress to utilize an HTTPS connection; you have to make sure that you already have an SSL certificate installed on your server. Actually, it is quite simple to setup WordPress to utilize an https connection, as follows:
- Back up the site
- Change the Site URL
- Ensure all internal links and attachments use https
- Run the WordPress admin in https
- Automatically forward http requests to https
Change the Site URL
First, navigate over to settings > General inside the WordPress administration area since you’ll want to change the WordPress Address (URL) and Site Address (URL) from ‘http://www.yourdomain.com’ to ‘https://www.yourdomain.com’. Scroll down to the bottom and save the changes when you’re done and then, WordPress will automatically log you out. If you want to log back, you can use the newly-secured URL.
Make Sure All Internal Links/Attachments Use HTTPS
Even though you change the URL, image or attachment URL throughout WordPress, it will not suddenly switch your website into HTTPS. In order to discover ways to change the URL site, you can conduct a search and replace area of your database. One thing for sure, you need to back up your site to prevent anything from going wrong.
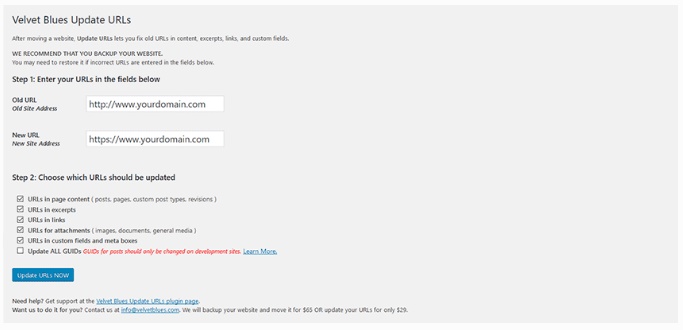
Nowadays, you can find many searches and replace plugins available for WordPress, but you can give a try to Velvet Blues Update URLs, as it can be an effective solution. Furthermore, this plugin only touches the areas of the database that need changes, so you will not mistakenly change the right thing. In fact, you can update URLs to get started once you’ve installed and activated the plugin, head over to tools > Update URLs to get started.
Don’t worry as using plugin is as simple as adding the old and new URLs for your site. All you need to do is make sure that all the settings look are correct then click “Update URLs Now” when you’re ready and let the plugin take care of the rest. You’ll see a report on the screen that says how many URLs are changed and where the plugin found them, once the URLs have been replaced.
Run the WordPress Admin in HTTPS
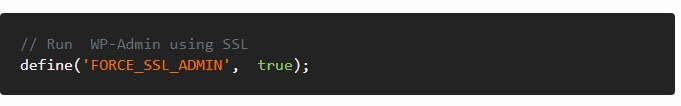
In order to ensure that there will be HTTPS in the WordPress back end, you should grab the latest version of your site’s wp-config.php file and add the following line just above “/* That’s all, stop editing! Happy blogging. */”:

Now, you can save and upload the file to your server.
Automatically Forward http Requests to Https
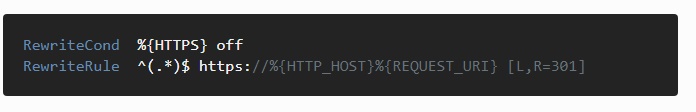
The last step is to make sure that you only use https URLs for your site. First, you need to download the latest copy of your site’s .htaccess file and add the following just underneath the line “RewriteEngine On”:
Then save and upload the file to your server. You can try and enter an http URL for your site in a browser to test it. If you do it right, it should automatically forward you to the https version. Bear in mind that every server has been set up differently, so you should find other ways to make this work. Feel free to contact your web host for suggestions.
Troubleshooting a ‘Broken’ Lock
Discover if there are any broken padlock icons in your browser’s address bar and/or mixed content warnings. If you find any, then something is trying to load in from an http address. Usually, it is caused by a script or other outside resource being called from your site’s theme or CSS. As a solution, you can refresh the page and see if that clears up the issue.
If the problem is still going on, you can visit “Why No Padlock?” and input your URL that you want to analyze. The site will scan and analyze it for you.
Conclusion
Keeping user’s information private is an important thing, especially if you are doing a business in digital world. By seeing the green padlock in your site’s address, users will think that your business takes their personal information seriously. This will surely increase their trust and interest to buy something from you or even fill out a simple contact form.